![How to Code a Website? [Coding Essentials] How to Code a Website? [Coding Essentials]](https://thelivingvision.com/wp-content/uploads/2022/07/How-to-code-a-website-example-1.png)
To create a website, you need to know how to code a website, which may seem daunting. Our guide, however, explains everything you need to know about coding a website. Whether you’re using a website builder or creating your site from scratch, the tips in this article will get you started on the right foot.
Before Starting
Before coding a website from scratch, you should understand the following basic terms:
Domain name: This is the name of your website. It’s what people type into their browser to find your site, e.g., ‘google.com’ or ‘yahoo.com.’
Web host: This is where your website lives on the internet. When you create a website, you need to pay for web hosting so that people can find your site online. Depending on your budget, you can decide on different types of web hosting including, a basic hosting service, VPS hosting, or Windows VPS hosting.
HTML file: This is a text file that contains the code for your website when deciding to code a website from scratch.
CSS file: Cascading Style Sheets (CSS) is a text file containing the code that controls your website’s appearance.
JavaScript file: This is a text file that contains the code that makes your website interactive. For example, you can use JavaScript to create forms, animations, and games.
| DID YOU KNOW? It’s advantageous to choose a catchy domain name that’s easy to remember. You can buy a domain name from domain name registrars or some hosting providers. |
Use a Website Builder or Build a Website From Scratch
Understanding the basics of coding a website should give you the confidence to decide whether you want to use a website builder or build your site from scratch.
When the internet experienced its massive boom, building a website was challenging (even impossible) for the inexperienced. It required days (even weeks) of hard work to build a website from scratch, leaving business owners with no choice but to pay someone to code it from scratch.
Then, when (free) website builders were introduced, many were skeptical of how good of a job they could do—but matters have changed drastically since then. Since the internet has become one of the few tools that keeps us entertained, developers have turned to website builders to build sites more quickly and easily.
Nevertheless, there are pros and cons to both approaches. Although coding a website from scratch gives you more control over the design and functionality of your site, it’s more time-consuming and requires more technical knowledge. On the other hand, using a website builder is easier and quicker, but you’d be limited in customization.
So, which option should you choose?
It depends on your needs and preferences—if you want complete control over your site and don’t mind spending time learning how to code, building from scratch is the way to go. But if you’re short on time or not ready to tackle the learning curve, even a cheap website builder is the better option.
| DID YOU KNOW? Over 62.9% of all the websites on the World Wide Web are built on a website framework so there’s no need to bother with learning to code a website. |
The Basics of HTML Code for Website Design
After deciding whether to use a website builder or build your site from scratch, you should next learn the basics of HTML (Hyper Text Markup Language) code, which is used to structure a web page and its content.
The main element of an HTML structure is an HTML tag—each element has a start HTML tag and an end HTML tag. The content of the element goes in between these two tags, which are the building blocks of a web page.
For instance, when you create a heading, different HTML heading tags will indicate varying heading sizes—the
tag will define the most important heading, while the
tag will define the least important one.
You might be wondering how to create a website using HTML. Well, you can use HTML to add images, videos, and other forms of media to your web page, as well as to create links between pages on your website. If you wish to get into more detail about HTML, you can always refer to the World Wide Web guides explicitly designed for beginners.
How HTML Works
To successfully build your site, it’s essential to understand how to look at the HTML code of a website.
For example, the text in the brackets below is an HTML comment:

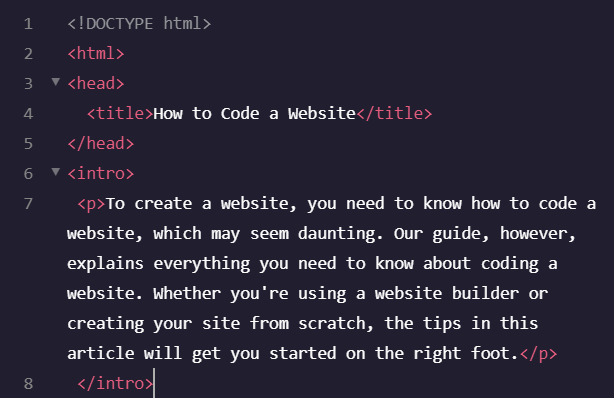
- The first line, , is the initial declaration that defines the document.
- The second line, , is the root element of the HTML page.
- The third line, , contains information about the HTML page.
- The fourth line,
</strong>, is what shows up in the browser’s title bar or on the page’s tab.</li> <li>The fifth line <strong></head></strong> is the closing tag of the third line.</li> <li>The sixth line,<strong> <intro></strong>, marks the intro section, where the Introduction of the article is written.</li> <li>The seventh line, <strong> <p></strong>, is the element that defines a paragraph—something to keep in mind when you want to know how to build a website from scratch using HTML.</li> <li>The eight-line, <strong></intro></strong> is the closing tag of the intro element.</li> </ul> <p>When you visit this site, the code will provide you with something like the following: <p><img decoding="async" loading="lazy" class="alignnone wp-image-22120 size-full" src="https://review42.com/wp-content/uploads/2022/07/How-to-code-a-website-visual.png" alt="How to code a website - visual" width="1007" height="371" srcset="https://review42.com/wp-content/uploads/2022/07/How-to-code-a-website-visual.png 1007w, https://review42.com/wp-content/uploads/2022/07/How-to-code-a-website-visual-300x111.png 300w, https://review42.com/wp-content/uploads/2022/07/How-to-code-a-website-visual-768x283.png 768w, https://review42.com/wp-content/uploads/2022/07/How-to-code-a-website-visual-770x284.png 770w" sizes="auto, (max-width: 1007px) 100vw, 1007px"> <h4>Understanding CSS</h4> <p>If you want to know how to create a website from scratch, you must understand CSS (Cascading Style Sheets)—<strong>a code that controls the appearance of your website.</strong> CSS stylesheets are text files containing your website’s CSS code, telling the web browser how to style all HTML elements on your web page. <p>For example, you can <strong>use CSS to change the color of your text, the size of your font, and the spacing between paragraphs,</strong> or use it to add background images and create layouts for your web pages. <p>Additionally, if you wish to fully understand how to make a website from scratch, you must understand what <strong>CSS selectors</strong> are—these are the <strong>rules used to select the HTML element you want to style.</strong> And just like HTML has tags, CSS has selectors. An easier way to use CSS selectors is to divide them into classes and then assign them tags. A class definition would be a group of elements that share the same style. <p>For example: <p><img decoding="async" loading="lazy" class="alignnone size-medium wp-image-22121" src="https://review42.com/wp-content/uploads/2022/07/CSS-styling_how-to-code-a-website_code-300x286.png" alt="CSS styling_how to code a website_code" width="300" height="286" srcset="https://review42.com/wp-content/uploads/2022/07/CSS-styling_how-to-code-a-website_code-300x286.png 300w, https://review42.com/wp-content/uploads/2022/07/CSS-styling_how-to-code-a-website_code.png 390w" sizes="auto, (max-width: 300px) 100vw, 300px"> <p>You know what the beginning of this code entails because we previously explained how to build a website from scratch with HTML. But what about the opening and closing brackets? These indicate the CSS selectors. <p><strong>The first CSS selector</strong> commands the page’s color to be light blue. <strong>The second selector</strong> states that when others see the page, the H1 (or bigger heading) would be in white, displayed in the center of the page, while the paragraph’s font would be in white Verdana, font size 18. <p>So, when you run this page, it looks like this: <p><img decoding="async" loading="lazy" class="alignnone size-medium wp-image-22122" src="https://review42.com/wp-content/uploads/2022/07/CSS-styling_how-to-code-a-website_visul-300x172.png" alt="CSS styling_how to code a website_visul" width="300" height="172" srcset="https://review42.com/wp-content/uploads/2022/07/CSS-styling_how-to-code-a-website_visul-300x172.png 300w, https://review42.com/wp-content/uploads/2022/07/CSS-styling_how-to-code-a-website_visul.png 380w" sizes="auto, (max-width: 300px) 100vw, 300px"> <p>A class selector looks like this: <p><img decoding="async" loading="lazy" class="alignnone size-medium wp-image-22123" src="https://review42.com/wp-content/uploads/2022/07/A-class-selector_code_image-300x102.png" alt="A class selector_code_image" width="300" height="102" srcset="https://review42.com/wp-content/uploads/2022/07/A-class-selector_code_image-300x102.png 300w, https://review42.com/wp-content/uploads/2022/07/A-class-selector_code_image.png 416w" sizes="auto, (max-width: 300px) 100vw, 300px"> <p>The <strong>dot (.) in front of ‘center’</strong> <strong>indicates that the class is defined</strong>, and you can assign it to all HTML tags, aligning them in the center with a blue font. <p>As demonstrated, coding your own website is not as difficult as you had imagined, but there’s still much to learn. Nevertheless, although styling the HTML elements of your web page by adding a style sheet to define each CSS class may seem like a lot of work, using the Bootstrap framework will make matters easier. <h3>Bootstrap</h3> <p>If you want an easier way to learn how to code a website, Bootstrap is the right choice—this is a <strong>front-end framework used to create responsive websites.</strong> Each Bootstrap component consists of HTML, CSS, and JavaScript code. Bootstrap is easy to use, and can save you time when creating a website. <p>As it takes care of the basic HTML document and CSS, Bootstrap gives a framework that ensures the preparation of the core structure of your web page, optimized for further development. <p>What’s impressive about Bootstrap is that you’re not merely learning how to build a website from scratch, but are immediately jumping to the fun part, getting to pick a design and customize your website. However, to use Bootstrap, you need to download the main Bootstrap package or get a starter pack. <table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 100%;"><em><strong>DID YOU KNOW?</strong> The closing HTML tag when coding appears as such: </something>. The forward slash announces the closing of the line.</em></td> </tr> </tbody> </table> <h3><strong>Key Takeaways</strong></h3> <table> <tbody> <tr> <td><span style="font-weight: 400;">HTML tags are the main elements in HTML, while </span><span style="font-weight: 400;">CSS selectors</span><span style="font-weight: 400;"> are very important in CSS.</span></td> </tr> <tr> <td><span style="font-weight: 400;">When wondering </span><span style="font-weight: 400;">how to code a website for free</span><span style="font-weight: 400;">, choosing HTML is always a safe bet.</span></td> </tr> <tr> <td><span style="font-weight: 400;">With </span><span style="font-weight: 400;">Bootstrap</span><span style="font-weight: 400;">, you don’t create a website from scratch.</span></td> </tr> <tr> <td><span style="font-weight: 400;">To use </span><span style="font-weight: 400;">Bootstrap</span><span style="font-weight: 400;">, you need to download and install it. </span></td> </tr> </tbody> </table> <h3>Design and Customize</h3> <p>Having learned how to code a website, you can move on to the web design process. A website that’s carefully designed should motivate us to open the website. While creating a page with HTML and CSS is quite simple, putting all the pieces together is the challenging part, which is why you should integrate Bootstrap. <p>When coding your own website, a good layout is a must. The perfect layout of a page includes four smaller sections, and Bootstrap handles basic layout principles, helping you put all the pieces together with ease. <p>The layout should include: <ul> <li> <h4>A Navigation Menu</h4> </li> </ul> <p>A navigation menu is <strong>a list of links allowing users to navigate from one page to another</strong>—typically located at the top of a web page. <ul> <li> <h4>Hero Section</h4> </li> </ul> <p>A large area at the top of a web page <strong>displays important content</strong> (e.g., the title). Hero sections are often used to showcase a product or service. <ul> <li> <h4>Content Section</h4> </li> </ul> <p>When designing with the two website designing codes, you need a content section, which is the part of a web page that contains the page’s main content. Content sections can include text, images, and videos. <ul> <li> <h4>Footer</h4> </li> </ul> <p>The footer is the bottom section of a web page that <strong>typically contains copyright and contact information.</strong> <p>When it comes to images, they’re essential on a website to break those long texts. Adding images and content to a website is relatively easy—you can use HTML code to add images and content to your web pages. <p>When learning how to create a website using HTML and CSS and actually designing it, it’s essential to <strong>understand how to customize colors and fonts.</strong> Although this is very easy to do in HTML and CSS, some guidance is still necessary. Each color has its own hex value, so you at least need to know the hex value of standard colors. Changing the text fonts is virtually the same as changing the color. <p>For example: <p><img decoding="async" loading="lazy" class="alignnone size-medium wp-image-22124" src="https://review42.com/wp-content/uploads/2022/07/CSS-color-class-code-300x101.png" alt="CSS color class code" width="300" height="101" srcset="https://review42.com/wp-content/uploads/2022/07/CSS-color-class-code-300x101.png 300w, https://review42.com/wp-content/uploads/2022/07/CSS-color-class-code.png 400w" sizes="auto, (max-width: 300px) 100vw, 300px"> <p>You simply add the font size in the CSS class selectors, and you’ve got a brand new font on your website. <h3>Conclusion</h3> <p>The aim of our guide was to explain how to code your own website and design it with confidence, and we hope it served that purpose. By following these guidelines, creating your site should no longer seem so daunting. <p>The post How to Code a Website? [Coding Essentials] appeared first on Review42. </div> <div class="idblog-social-share"><h3>Share this:</h3><ul class="idblog-socialicon-share"><li class="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fthelivingvision.com%2Fhow-to-code-a-website-coding-essentials.html" class="gmr-share-facebook" rel="nofollow" title="Share this"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="0.49em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 486.037 1000"><path d="M124.074 1000V530.771H0V361.826h124.074V217.525C124.074 104.132 197.365 0 366.243 0C434.619 0 485.18 6.555 485.18 6.555l-3.984 157.766s-51.564-.502-107.833-.502c-60.9 0-70.657 28.065-70.657 74.646v123.361h183.331l-7.977 168.945H302.706V1000H124.074" fill="currentColor"/></svg></a></li><li class="twitter"><a href="https://twitter.com/intent/tweet?url=https%3A%2F%2Fthelivingvision.com%2Fhow-to-code-a-website-coding-essentials.html&text=How%20to%20Code%20a%20Website%3F%20%5BCoding%20Essentials%5D" class="gmr-share-twitter" rel="nofollow" title="Tweet this"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><path fill="currentColor" d="M18.901 1.153h3.68l-8.04 9.19L24 22.846h-7.406l-5.8-7.584l-6.638 7.584H.474l8.6-9.83L0 1.154h7.594l5.243 6.932ZM17.61 20.644h2.039L6.486 3.24H4.298Z"/></svg></a></li><li class="pinterest"><a href="https://pinterest.com/pin/create/button/?url=https%3A%2F%2Fthelivingvision.com%2Fhow-to-code-a-website-coding-essentials.html&media=https://thelivingvision.com/wp-content/uploads/2022/07/How-to-code-a-website-example-1.png&description=How%20to%20Code%20a%20Website%3F%20%5BCoding%20Essentials%5D" class="gmr-share-pinit" rel="nofollow" title="Pin this"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"><path d="M16.75.406C10.337.406 4 4.681 4 11.6c0 4.4 2.475 6.9 3.975 6.9c.619 0 .975-1.725.975-2.212c0-.581-1.481-1.819-1.481-4.238c0-5.025 3.825-8.588 8.775-8.588c4.256 0 7.406 2.419 7.406 6.863c0 3.319-1.331 9.544-5.644 9.544c-1.556 0-2.888-1.125-2.888-2.737c0-2.363 1.65-4.65 1.65-7.088c0-4.137-5.869-3.387-5.869 1.613c0 1.05.131 2.212.6 3.169c-.863 3.713-2.625 9.244-2.625 13.069c0 1.181.169 2.344.281 3.525c.212.238.106.213.431.094c3.15-4.313 3.038-5.156 4.463-10.8c.769 1.463 2.756 2.25 4.331 2.25c6.637 0 9.619-6.469 9.619-12.3c0-6.206-5.363-10.256-11.25-10.256z" fill="currentColor"/></svg></a></li><li class="telegram"><a href="https://t.me/share/url?url=https%3A%2F%2Fthelivingvision.com%2Fhow-to-code-a-website-coding-essentials.html&text=How%20to%20Code%20a%20Website%3F%20%5BCoding%20Essentials%5D" target="_blank" rel="nofollow" title="Telegram Share"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 48 48"><path d="M41.42 7.309s3.885-1.515 3.56 2.164c-.107 1.515-1.078 6.818-1.834 12.553l-2.59 16.99s-.216 2.489-2.159 2.922c-1.942.432-4.856-1.515-5.396-1.948c-.432-.325-8.094-5.195-10.792-7.575c-.756-.65-1.62-1.948.108-3.463L33.648 18.13c1.295-1.298 2.59-4.328-2.806-.649l-15.11 10.28s-1.727 1.083-4.964.109l-7.016-2.165s-2.59-1.623 1.835-3.246c10.793-5.086 24.068-10.28 35.831-15.15z" fill="currentColor"/></svg></a></li><li class="whatsapp"><a href="https://api.whatsapp.com/send?text=How%20to%20Code%20a%20Website%3F%20%5BCoding%20Essentials%5D https%3A%2F%2Fthelivingvision.com%2Fhow-to-code-a-website-coding-essentials.html" class="gmr-share-whatsapp" rel="nofollow" title="Whatsapp"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M15.271 13.21a7.014 7.014 0 0 1 1.543.7l-.031-.018c.529.235.986.51 1.403.833l-.015-.011c.02.061.032.13.032.203l-.001.032v-.001c-.015.429-.11.832-.271 1.199l.008-.021c-.231.463-.616.82-1.087 1.01l-.014.005a3.624 3.624 0 0 1-1.576.411h-.006a8.342 8.342 0 0 1-2.988-.982l.043.022a8.9 8.9 0 0 1-2.636-1.829l-.001-.001a20.473 20.473 0 0 1-2.248-2.794l-.047-.074a5.38 5.38 0 0 1-1.1-2.995l-.001-.013v-.124a3.422 3.422 0 0 1 1.144-2.447l.003-.003a1.17 1.17 0 0 1 .805-.341h.001c.101.003.198.011.292.025l-.013-.002c.087.013.188.021.292.023h.003a.642.642 0 0 1 .414.102l-.002-.001c.107.118.189.261.238.418l.002.008q.124.31.512 1.364c.135.314.267.701.373 1.099l.014.063a1.573 1.573 0 0 1-.533.889l-.003.002q-.535.566-.535.72a.436.436 0 0 0 .081.234l-.001-.001a7.03 7.03 0 0 0 1.576 2.119l.005.005a9.89 9.89 0 0 0 2.282 1.54l.059.026a.681.681 0 0 0 .339.109h.002q.233 0 .838-.752t.804-.752zm-3.147 8.216h.022a9.438 9.438 0 0 0 3.814-.799l-.061.024c2.356-.994 4.193-2.831 5.163-5.124l.024-.063c.49-1.113.775-2.411.775-3.775s-.285-2.662-.799-3.837l.024.062c-.994-2.356-2.831-4.193-5.124-5.163l-.063-.024c-1.113-.49-2.411-.775-3.775-.775s-2.662.285-3.837.799l.062-.024c-2.356.994-4.193 2.831-5.163 5.124l-.024.063a9.483 9.483 0 0 0-.775 3.787a9.6 9.6 0 0 0 1.879 5.72l-.019-.026l-1.225 3.613l3.752-1.194a9.45 9.45 0 0 0 5.305 1.612h.047zm0-21.426h.033c1.628 0 3.176.342 4.575.959L16.659.93c2.825 1.197 5.028 3.4 6.196 6.149l.029.076c.588 1.337.93 2.896.93 4.535s-.342 3.198-.959 4.609l.029-.074c-1.197 2.825-3.4 5.028-6.149 6.196l-.076.029c-1.327.588-2.875.93-4.503.93h-.034h.002h-.053c-2.059 0-3.992-.541-5.664-1.488l.057.03L-.001 24l2.109-6.279a11.505 11.505 0 0 1-1.674-6.01c0-1.646.342-3.212.959-4.631l-.029.075C2.561 4.33 4.764 2.127 7.513.959L7.589.93A11.178 11.178 0 0 1 12.092 0h.033h-.002z" fill="currentColor"/></svg></a></li></ul></div> <script async="async" data-cfasync="false" src="//suspectedadvisor.com/a423530854dbba3aa362db790ea74346/invoke.js"></script> <div id="container-a423530854dbba3aa362db790ea74346"></div> </div><!-- .entry-content --> <footer class="entry-footer"> <span class="cat-links">Posted in <a href="https://thelivingvision.com/you-must-know" rel="category tag">You Must Know</a></span> <nav class="navigation post-navigation" aria-label="Posts"> <h2 class="screen-reader-text">Post navigation</h2> <div class="nav-links"><div class="nav-previous"><a href="https://thelivingvision.com/polygon-matic-price-prediction.html" rel="prev"><span>Previous post</span> Polygon (MATIC) Price Prediction</a></div><div class="nav-next"><a href="https://thelivingvision.com/how-to-move-content-from-google-docs-to-wordpress-editor.html" rel="next"><span>Next post</span> How to Move Content from Google Docs to WordPress Editor</a></div></div> </nav> </footer><!-- .entry-footer --> </div><!-- .gmr-box-content --> </article><!-- #post-## --> </main><!-- #main --> </div><!-- #primary --> <aside id="secondary" class="widget-area col-md-4" role="complementary" > <div id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://thelivingvision.com/"> <label> <span class="screen-reader-text">Search for:</span> <input type="search" class="search-field" placeholder="Search …" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Search" /> </form></div><div id="block-2" class="widget widget_block widget_text"> <p class=""></p> </div><div id="block-3" class="widget widget_block"><p><script async="" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9858306589323787" crossorigin="anonymous"></script></p></div><div id="idblog-rp-2" class="widget idblog-form"><h3 class="widget-title">You Must Know</h3> <div class="idblog-rp-widget"> <div class="idblog-rp"> <ul> <li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/stansted-it-glitch-causes-thousands-to-miss-their-flights.html" itemprop="url" title="Permalink to: Stansted IT glitch causes thousands to miss their flights"> <span class="idblog-rp-title"> Stansted IT glitch causes thousands to m… </span> </a> </div> </li><li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/every-acting-role-kim-kardashian-has-ever-done-from-devilish-publicists-to-talking-poodles.html" itemprop="url" title="Permalink to: Every Acting Role Kim Kardashian Has Ever Done — From Devilish Publicists to Talking Poodles"> <span class="idblog-rp-title"> Every Acting Role Kim Kardashian Has Eve… </span> </a> </div> </li><li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/best-5g-penny-stocks-right-now.html" itemprop="url" title="Permalink to: Best 5G Penny Stocks Right Now"> <span class="idblog-rp-title"> Best 5G Penny Stocks Right Now </span> </a> </div> </li><li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/sas-rejects-generative-ai-hype-in-favor-of-data-fundamentals-at-innovate-2025.html" itemprop="url" title="Permalink to: SAS rejects generative AI hype in favor of data fundamentals at Innovate 2025"> <span class="idblog-rp-title"> SAS rejects generative AI hype in favor … </span> </a> </div> </li><li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/close-crm-review-close-more-deals-or-close-the-tab.html" itemprop="url" title="Permalink to: Close CRM Review: Close More Deals or Close the Tab?"> <span class="idblog-rp-title"> Close CRM Review: Close More Deals or Cl… </span> </a> </div> </li><li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/can-some-foods-make-your-period-feel-worse.html" itemprop="url" title="Permalink to: Can Some Foods Make Your Period Feel Worse?"> <span class="idblog-rp-title"> Can Some Foods Make Your Period Feel Wor… </span> </a> </div> </li><li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/zeni-review-ai-genie-for-bookkeeping-and-accounting.html" itemprop="url" title="Permalink to: Zeni Review: AI Genie for Bookkeeping and Accounting"> <span class="idblog-rp-title"> Zeni Review: AI Genie for Bookkeeping an… </span> </a> </div> </li><li id="listpost"> <div class="idblog-rp-link clearfix"> <a href="https://thelivingvision.com/best-paper-trading-options-platforms-for-practicing-strategies-risk-free.html" itemprop="url" title="Permalink to: Best Paper Trading Options Platforms for Practicing Strategies Risk-Free"> <span class="idblog-rp-title"> Best Paper Trading Options Platforms for… </span> </a> </div> </li> </ul> </div> </div> </div><div id="block-6" class="widget widget_block"><p><script async="" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9858306589323787" crossorigin="anonymous"></script><br> <!-- sidebar --><br> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-9858306589323787" data-ad-slot="5506850347" data-ad-format="auto" data-full-width-responsive="true"></ins><br> <script><br /> (adsbygoogle = window.adsbygoogle || []).push({});<br /> </script></p> <p><script type="text/javascript"><br /> atOptions = {<br /> 'key' : '02f900b2733e543b7fdd1c59a89dd8de',<br /> 'format' : 'iframe',<br /> 'height' : 250,<br /> 'width' : 300,<br /> 'params' : {}<br /> };<br /> document.write('<scr' + 'ipt type="text/javascript" src="http' + (location.protocol === 'https:' ? 's' : '') + '://abridgeoverwhelmfireball.com/02f900b2733e543b7fdd1c59a89dd8de/invoke.js"></scr' + 'ipt>');<br /> </script></p></div></aside><!-- #secondary --> </div><!-- .row --> </div><!-- .container --> <div id="stop-container"></div> </div><!-- .gmr-content --> </div><!-- #site-container --> <div id="footer-container"> <div class="gmr-bgstripes"> <span class="gmr-bgstripe gmr-color1"></span><span class="gmr-bgstripe gmr-color2"></span> <span class="gmr-bgstripe gmr-color3"></span><span class="gmr-bgstripe gmr-color4"></span> <span class="gmr-bgstripe gmr-color5"></span><span class="gmr-bgstripe gmr-color6"></span> <span class="gmr-bgstripe gmr-color7"></span><span class="gmr-bgstripe gmr-color8"></span> <span class="gmr-bgstripe gmr-color9"></span><span class="gmr-bgstripe gmr-color10"></span> <span class="gmr-bgstripe gmr-color11"></span><span class="gmr-bgstripe gmr-color12"></span> <span class="gmr-bgstripe gmr-color13"></span><span class="gmr-bgstripe gmr-color14"></span> <span class="gmr-bgstripe gmr-color15"></span><span class="gmr-bgstripe gmr-color16"></span> <span class="gmr-bgstripe gmr-color17"></span><span class="gmr-bgstripe gmr-color18"></span> <span class="gmr-bgstripe gmr-color19"></span><span class="gmr-bgstripe gmr-color20"></span> </div> <footer id="colophon" class="site-footer" role="contentinfo" > <div class="container"> <div class="site-info"> Hak Cipta Konten 2021 <a href="https://thelivingvision.com/" title="Wisata Goa Pindul">thelivingvision.com</a> </div><!-- .site-info --> </div><!-- .container --> </footer><!-- #colophon --> </div><!-- #footer-container --> <script type="speculationrules"> {"prefetch":[{"source":"document","where":{"and":[{"href_matches":"\/*"},{"not":{"href_matches":["\/wp-*.php","\/wp-admin\/*","\/wp-content\/uploads\/*","\/wp-content\/*","\/wp-content\/plugins\/*","\/wp-content\/themes\/superfast\/*","\/*\\?(.+)"]}},{"not":{"selector_matches":"a[rel~=\"nofollow\"]"}},{"not":{"selector_matches":".no-prefetch, .no-prefetch a"}}]},"eagerness":"conservative"}]} </script> <script src="https://thelivingvision.com/wp-content/themes/superfast/js/jquery.sidr.min.js?ver=6.8.1" id="superfast-sidr-js"></script> <script src="https://thelivingvision.com/wp-content/themes/superfast/js/customscript.js?ver=6.8.1" id="superfast-customscript-js"></script> <script type="text/javascript" id="q2w3_fixed_widget-js-extra"> /* <![CDATA[ */ var q2w3_sidebar_options = [{"sidebar":"sidebar-1","use_sticky_position":false,"margin_top":0,"margin_bottom":0,"stop_elements_selectors":"","screen_max_width":0,"screen_max_height":0,"widgets":["#idblog-rp-2"]}]; /* ]]> */ </script> <script src="https://thelivingvision.com/wp-content/plugins/q2w3-fixed-widget/js/frontend.min.js?ver=6.2.3" id="q2w3_fixed_widget-js"></script> <script type='text/javascript' src='//pl16714808.profitableratecpm.com/aa/b9/3a/aab93a1023252b90c8ae30231740a6be.js'></script> </body> </html>
